Add a blog to your website to improve its SEO ranking
With the rise of the Internet and social media, blogging has become a big part of running a business regardless of the industry. More and more companies are adding blogs to their websites that include articles with tips, news, and interesting information about their fields in an attempt to build on their SEO. Today, we’d like to discuss the importance of having a blog and talk you through the technical difficulties of implementing it with AWS CloudFront, offering a possible solution.
Why is blogging important?
There are many reasons to have a blog in the current business world. A blog not only helps keep your website fresh and current, but it also encourages visitors to stay longer and lets you connect you with your audience. This, together with the fact that blogging helps you grow your keyword base and focus on long-tail keywords, makes blogs an excellent strategy to improve your website’s SEO ranking. Blogging is essential for SEO because it helps with the different aspects that search engines consider important, thus, attracting more users to your site. You should keep in mind including images and video will also improve SEO since search engines will give more relevance to that kind of content and that articles should include share buttons for social networks to generate backlinks (links from external sites to your site).
Technical challenges when adding a blog
It’s important to understand that, to get the most out of a blog, its pages should be hosted under the same domain as the website itself. Some websites use a subdomain just for their blog which is not as advantageous as having the articles as paths on the original domain. For instance, articles hosted in www.mywebsite.com/blog/article1 will get better SEO results than blog.mywebsite.com/article1.
However, having blog articles in the same domain is not as easy as it seems. In general, we can divide the site into two sections: the site itself, with the core features, and the blog articles. The website features will be implemented by web developers and the blog articles can be written on a blogging platform like WordPress, Blogger or Medium. So, the question is: How can we merge those two sources of information into a single website? To solve that problem, we can create a reverse proxy. In this kind of proxy, the server directs client requests to the appropriate back-end server without doing a redirect.
How to implement a reverse proxy with AWS CloudFront
Let’s take a look at how to implement a reverse proxy through an example using Amazon Web Services (AWS). We’ll be working with a website hosted on S3 (it could be an Angular, Vue or React project) and an external blogging platform like WordPress. The site is distributed using AWS CloudFront in www.mywebsite.com and the blog is hosted on a different domain: www.myblog.com.
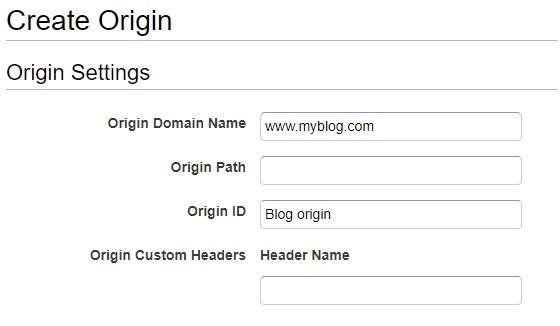
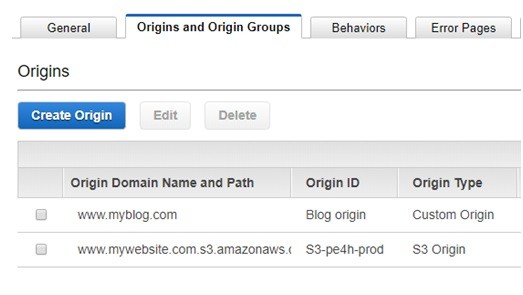
First, we need to update the blog articles since all links must redirect to the new blog’s URL: www.mywebsite.com/blog instead of www.myblog.com. After that, we can create a new origin on AWS CloudFront. Right now we only have one origin, the S3 bucket where we are hosting the website, so, we need to create a second origin: the external blog site.

Having two different origins will allow us to work some magic. For instance, when users go to www.mywebsite.com/blog/article1, we’ll show the content from the blog site, but keep the same URL the user entered. That will drastically improve the website’s SEO.

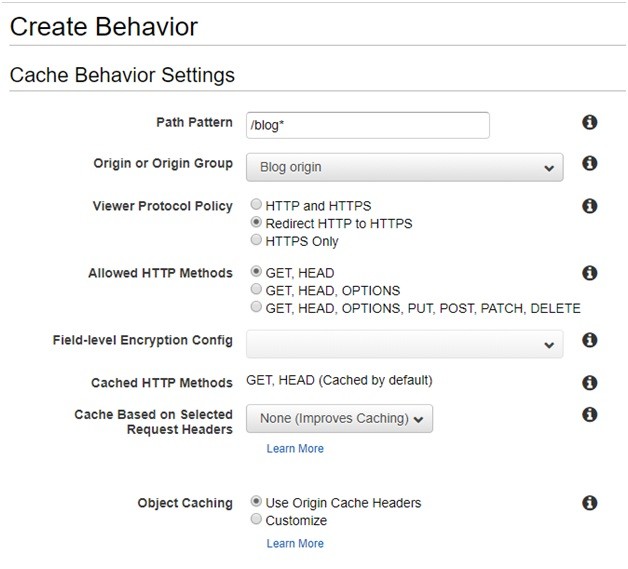
The next step is really simple: we need to create a new AWS CloudFront behavior to tell the CDN that every URL containing the /blog path pattern needs to use the blog origin we previously created.

It’s important to note that AWS CloudFront will not strip paths, so if we are asking for article logs under www.mywebsite.com/blog/, the original article on the blog platform needs to be hosted under /blog as well, for example, www.myblog.com/blog/article1
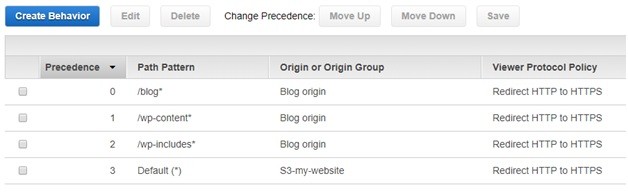
In some cases, other behaviors could be required. If we are using WordPress for the blog, we need to add a couple of extra behaviors to map the wp-content and wp-includes URLs. Otherwise, the proxy will try to look for those WordPress URLs on the front-end project code, returning a “Not Found” error.
This is how the final configuration will look like using WordPress:

And that’s it! Now we need to wait until the AWS CloudFront changes are propagated all over the world. In the days after implementing these changes, you’ll see the website’s SEO greatly improve.