What is a PWA?
A Progressive Web App, or PWA, is a regular website that can behave like a native mobile application. PWAs combine the benefits of modern browsers with mobile app features.
But, why are Progressive Web Apps so important?
The Web is the biggest platform on the world, with over 5 billion devices connected to it. Also, nowadays, mobile devices are used more frequently than desktops. People spend most of their time on mobile webs and they install very few apps per month. However, engagement is much higher in native apps due to the use of push notifications, icons on the home screen, offline mode, and background synchronizations. Progressive Web Apps offer a solution to these problems taking advantage of browser features like service workers and the app manifest.
An example of a highly used PWA is Twitter Lite. The web mobile version of Twitter can be added to the user’s home screen and then it’ll behave as a normal app. It’ll show push notifications and appear as an app in the list of open apps; it can also work offline and attach device files to a tweet.
Main characteristics of a PWA
- Reliable: loads instantly and works every time, even if the device is not connected to the internet.
- Fast: the performance has to be similar to that of a native app, including smooth scrolling and animations.
- Engaging: the app behaves like a native app, can be accessed through an icon on the home screen, implements push notifications and other native features.
Pros and Cons of a PWA
[su_table url=”” responsive=”yes” class=””]
| Pro | Cons |
[su_list icon=”https://www.asapdevelopers.com/wp-content/uploads/2018/05/pros-e1526047889445.png” icon_color=”#333333″ class=””]
[/su_list] | [su_list icon=”https://www.asapdevelopers.com/wp-content/uploads/2018/05/cons-e1526047920191.png” icon_color=”#333333″ class=””]
[/su_list] |
[/su_table]
Progressive Web Apps with React

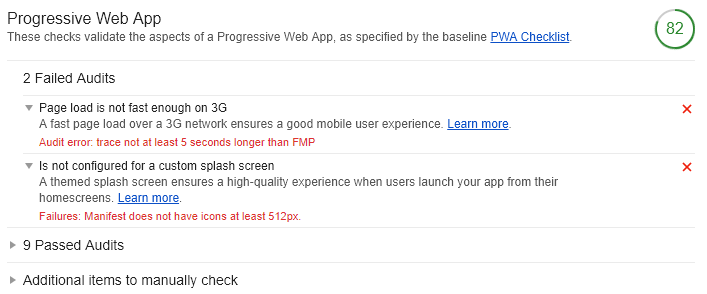
When we use Create-react-app to create a new React website, we are already creating a fully functional, offline-first Progressive Web App by default. One way to know how “progressive” our web app is, is using a tool from Google called “Lighthouse”. You can open the Google Chrome developer tools, go to the Audit tab and run a Lighthouse audit for Progressive Web Apps. It will show you a detailed list of items to improve.

Tips to improve your Progressive Web App
- Create the where you can define the app name and icons to show when the user adds your app to the device home screen. In addition, you can configure a splash screen to show while the app is loading. You will also be able to define the launch style (fullscreen or browser).
- Add an Install app banner to let the user install the PWA directly by tapping a button; the app will be added to the device screen as a regular app.
- Use IndexedDB to save data for a fast initial loading and offline mode.
- Use Background Sync API to defer actions until the user has a reliable internet connection.
If you want to learn more about Progressive Web apps I recommend watching the Google I/O talk about PWAs.