React Testing Library
Testing is an essential part of any development process and there are countless tools available depending on what you are looking to test. In this article, we’ll focus on the React Testing Library and cover what it is, as well as why and how to use it.
What is React Testing Library?
The React Testing Library is a library built as part of an open-source project named Testing Library. It is part of a family of packages named @testing-library that provides guidance to test UI components in a user-centric way.
Just as React Testing Library has its own package, there are specific ones for other frameworks, including React Native, Angular, and Vue. All of these have been built on top of DOM Testing Library, the so-called “core library”, by adding a specific ergonomic API for each framework.
Here, we will focus on the React package, since it is the most popular among its GitHub pinned repositories.
Why should you use it?
Testing Library relies on the belief that “The more your tests resemble the way your software is used, the more confidence they can give you.”
In other words, this light-weight library produces tests that use components closer to the way a user would, giving the developer more confidence that their application will work when it goes out to real users.
End users don’t care what happens behind the scenes, they just see and interact with the output. So, instead of getting hung up writing code that tests a component’s internal API, props or state, you should be writing tests that verify it works properly from a user’s perspective, regardless of how it’s implemented.
Last but not least, this way of testing makes tests more maintainable, since code refactors won’t break them.
How to use React Testing Library
We’ll be taking a high-level view at this library, just to get you started from scratch. It is far from being a full library explanation, so here is a complete and detailed guide recommended by the official docs in case you want to take a deeper look.
Note: this example was developed using create-react-app, functional components, react version 17.0.1 and version 11.2.2 of @testing-library/react.
The latest create-react-app setups already come with @testing-library/react installed. If this is not the case for the version you’re working with, start by adding the following package to the project:
npm install --save-dev @testing-library/react
React Testing Library works along with Jest. When running npm test, all files with a .test.js suffix will be recognized by the Jest test runner. So, an example for our test file would be App.test.js. Create an App.test.js file if it has not been included yet with create-react-app. In this example, the files’ content looked like this:
App.js
Link: script
App.test.js
Link: script
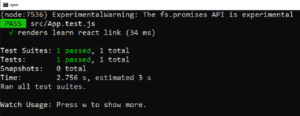
This example has a single test suite, renders learn react link, with just one assertion: expect. It uses the render function to render a React component and then queries the UI to verify if a text that matches the regular expression has been rendered.
After running all tests with npm test, it passes successfully:

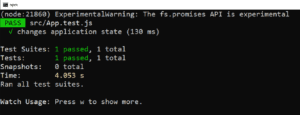
Let’s modify the App.js file to add a button and then fire an event on the App.test.js in a different test suite. To do so, the fireEvent function will be used like this:
App.js
Link: script
App.test.js
Link: script
What we’ve done here is simulate a user’s behavior, checking what happened in the application UI after that event. After executing npm test, it passes again.

There are more ways to test your application using this library; only the basics were shown in this example. Because of how this library works, rather than dealing with instances of rendered React components, tests will work with actual DOM nodes. Ultimately, you are using JavaScript but with a React output.
Bonus: Why not use Enzyme?
According to the official docs, the React Testing Library is suggested as a replacement for another well-known testing library: Enzyme. This is because Enzyme fosters some bad testing practices, encouraging developers to test implementation like we mentioned above. Here is an article written by the React Testing Library founder delving into why you should not test implementation details, and here is an official guide explaining how to migrate from Enzyme to the React Testing Library.
Final thoughts on React Testing Library
Without a doubt, we fully recommend this library because of its primary purpose: giving the developer confidence by testing components in the way a user would use them. Give this library a try if you have the chance. If you prefer a different framework, you can use one of the other libraries offered by the Testing Library project. You won’t regret it!