Nowadays, mobile applications are sweeping the development market and, thanks to frameworks such as React Native, it is possible to develop native applications for the Android and iOS operating systems simultaneously, such as react native video.
Although every application has its particular purpose, there are certain features that are shared by most, such as navigation bars, user profiles, logins, and the feature we’ll be looking at in this post: video players.

Let’s kick things off
Including an integrated video player in your application doesn’t sound so difficult when you can use third-party libraries on React Native applications. In this case, we will use react-native-video and react-native-media-controls; this last one has another library dependency that you have to install, which is react-native-slider.
To install all these libraries, run the three following scripts on your terminal:
- npm install react-native-video OR yarn add react-native-video
- npm install react-native-media-controls OR yarn add react-native-media-controls
- npm install react-native-slider OR yarn add react-native-slider
Let’s jump into the code of React Native Video
First of all, you need to have created a React Native project (for example, using npx react-native init).
If you don’t know how to create your app, just run the following commands on your terminal:
Link: script
Now that you’ve created the application, let’s get to coding!
Important note: this example was created with React Native 63.3 and it uses hooks and functional components.
First, check your package.json file to make sure the three libraries mentioned before are installed.
It should contain the following three lines (keep in mind that the libraries’ versions can change in the future).
Link: script
Next, create a custom component to define your video player.
Link: script
This is a small component, but it includes many functions and some hooks:
The useRef hook is used to get the video’s current timing and change it to throw the player bar. The useState hooks are created to handle the video duration, whether the video is paused or not, the current video time, whether the player is PLAYING/PAUSED/ENDED and whether the video is loading.
You’ll also need some functions which are necessary to set both libraries’ props.
The functions needed for MediaControls are:
- onSeek: triggered when the user releases the player slider.
- onSeeking: triggered when the user interacts with the player slider.
- onPaused: triggered when the play/pause button is pressed.
- onReplay: triggered when the replay button is pressed.
There is a small bug on Android devices that does not allow the player to replay the video when changing the state to PLAYING, so you have to use the ‘Platform’ API to fix that.
And the ones needed for Video are:
- onProgress: triggered while the video is playing.
- onLoad & onLoadStart: these allow you to do something while the video is loading. For example, you could set a preview image while this is happening.
- onEnd: triggered when the player reaches the end of the media file.
Here you can check more details about MediaControls and Video props, and customize the video player even more.
Important note: both Video and Media Controls components must be enclosed in the same component one followed by the other, in this case, in a View component.
And that’s it! As you can see, you don’t need many CSS styles to make it look good. The most difficult part is setting up all the components’ props to make the player work the way you want it to.
The final step is mounting your custom component in the App.js file to see how it works.
Link: script
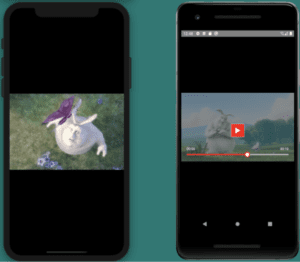
Player preview
Final thoughts on React Native Video & Media Controls:
As we’ve seen before with third-party libraries, it’s not difficult to add a video player to your React Native application. This article was written to show an easy way to add one to your projects.
Asap developers
asap has been developing web and mobile applications for San Francisco Bay Area companies since 2008. With a team of almost 30 hard-working members, we’re big enough to tackle almost any project and, at the same time, agile enough to respond to the changing needs of our clients. We see our clients as strategic partners, so we offer a comprehensive service that is completely focused on their success.