React Native Development Tools
Building big and powerful apps can be challenging. However, when building React and React Native apps, developers have a wide range of React Native tools that can help them boost their performance, debug issues effectively, and update their code more easily.
In the last React Conference in Las Vegas, Brian Vaughn explained the different improvements the React team has made to their DevTools in the last few years. Let’s take a look at the following topics Vaught touched upon: fast refresh, the React DevTools latest updates, and React Codemods.
Fast refresh
Fast refresh is a key feature built from scratch and introduced in React Native v0.61. This feature can be enabled on the React Native developer menu under the “Enable Fast Refresh” option. Once active, every change on the code will be visible almost instantly on the app, whether using the simulator or a real device.
That said, the most important feature of fast refresh is the ability to recover from errors. If the developer runs into the infamous Red Box on React Native, updating the code and saving the file should be enough to fix and update the app.
Similarly, fast refresh can preserve the app’s state, so when the developer makes a change, the component re-renders while the previous data is maintained, saving the developer time.
Finally, it’s interesting to see how usage at Facebook has increased since Fast Refresh was introduced. Before July, the Hot Reloading feature didn’t reach 20% usage, while it has now reached a peak of over 90% usage.
React devTools
React DevTools is a set of popular React Native tools in the React ecosystem, having been downloaded by more than 2 million unique users.

React DevTools is offered by Facebook as an extension that can be used on both Chrome and Firefox. However, this React Native tool has received an important update that includes a complete rewrite that boosts app performance, support for new APIs and new UX features.
With DevTools, developers can inspect React and React Native component hierarchies. The components tab will display the React components rendered on the page as well as their subcomponents. Each component can be inspected and edited, including their props and state.
Another useful feature is that clicking on the bug icon will now log the current component to the console. Developers can then inspect all the component’s information from the browser console.
In addition to this, this new version includes support for React Hooks and React Suspense, two of the latest APIs.
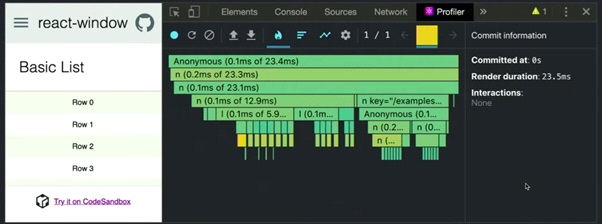
As if all of that wasn’t enough, React DevTools does not only provide component information, but can also be used as a profiler.

In the picture above, we can see how much time it takes to render each component and find potential issues. Moreover, the profiler data can be easily exported and shared with other developers on the team. React version 16.5 or above is required to use the Profiler.

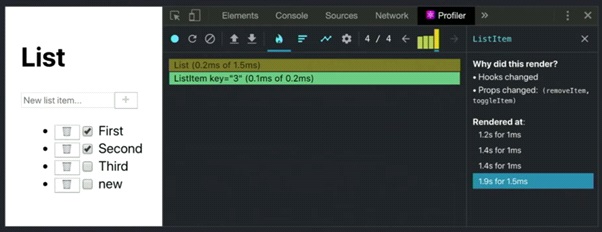
The profiler also includes a feature that can be useful to understand why a component was rendered.
If you want to learn more about the React Developer Tools, you can follow this tutorial.
Codemods
Codemods is a React Native tool that helps developers refactor large codebases. It could be considered a smart “find and replace” tool. Facebook defines it as “a tool/library to assist you with large-scale codebase refactors that can be partially automated but still require human oversight and occasional intervention”.
Codemods can be useful for:
- Renaming things
- Reordering things
- Replacing things
However, it’s not recommended when the changes imply complex behavior or when a bug needs to be fixed. For instance, a real scenario where Facebook used Codemods was when React.PropTypes was detached from the React core and had to be imported as a separate library.
That change impacted over 3500 files and was done using Codemods. The codemod used in this case is called React-PropTypes-to-prop-type.
This will apply the changes to all files inside the src/ folder.
Other codemods that can be used include the following:
- create-element-to-jsx: Converts calls to React.createElement into JSX elements.
- manual-bind-to-arrow: Converts manual function bindings in a class ( this.f = this.f.bind(this)) to arrow property initializer functions (f = () => {}).
- pure-component: Converts ES6 classes that only have a render method, only have safe properties (statics and props), and do not have refs to functional components.
- sort-comp: Reorders React component methods to match the ESLint react/sort-comp rule.
The complete list of codemods can be found on the React official documentation.
Final thoughts
App development presents plenty of challenges, but, luckily, today’s growing community of developers and companies also provide plenty of solutions. We hope you found our overview of these React Native tools useful to apply to your next project.