JavaScript Vs TypeScript
In this article, we’ll be comparing JavaScript vs TypeScript by going over the various aspects and attributes they offer.
TypeScript’s popularity is increasing with each coming year. According to State Of Js, most developers have either used this language and liked it or have heard about it and want to start using it. Moreover, famous frameworks like Angular or React use or have pre-configured templates that include TypeScript on their initial project. However, not everyone uses this language and there’s still a large community that uses JavaScript.
Documentation
When using third-party libraries or packages, you will probably need to read some documentation from sources such as npm or GitHub. This is definitely the case with JavaScript.
However, when using TypeScript and VS Code, you can see the documentation right in your IDE:
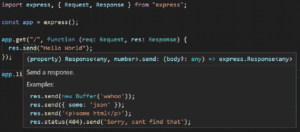
Let’s see an example using node and express.
Link: script
The cool thing about this is that if you don’t know what the send function does, you can just place the cursor on it and get some information:

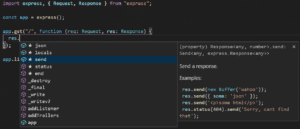
Also, if you want to know more about what the variable res can do, you can just hit Ctrl + . or Cmd + . :

Moreover, when working on a project with teammates, you don’t need a lot of documentation if you are using TypeScript. Using good function/variable names and setting the types to each variable/function, should be enough to express the responsibility of that variable/function. Of course, there are exceptions in which a function is too complicated and a comment would make it easier to understand, but this should be an exception. It’s always best to avoid commented code.
Modifying a function: JavaScript Vs TypeScript
Let’s see an example of a sum function in JavaScript.
Link: script
The result of executing the code is:

As you can see, JavaScript lets you use the same sum function for both strings and integers, which could be an advantage, as you can use the same function for multiple types and get a result without checking the types of the parameters.
However, let’s modify our function to add the first elements of two arrays, like this:
Link: script
The result of executing this code is:
![]()
As you can see, it seems to work well with strings, but we get a NaN with integers because we cannot access a specific index of an integer.
The example includes very simple code, but if we were dealing with real software, where you have to modify a function that impacts or is used by a lot of other functions or other external services, this could become a problem. You may need to know exactly what the parameters are, and what they represent, and what the function you’re modifying is returning.
JavaScript gives you the freedom to manage the code however you like, but if you are returning an array where you’re meant to return a string, other functions or services using your function are likely to crash or you may even get an unexpected result.
On TypeScript, the same function would look like this:
Link: script
As you can see, we are specifying the type for each parameter, which allows us to know that we are receiving a number as a parameter and returning a number as well.
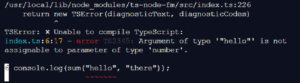
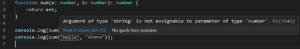
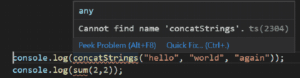
This means that if you call the add function with a string, as in the example below, you will get an error:

If you are using VS Code, you can see this before you even run the code:

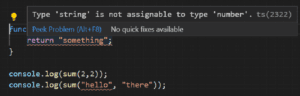
The same happens if you return something other than a number:

Another example would be to add or remove parameters from a shared function.
Let’s assume we have the following structure:
src
|- index.js
|- utils.js
In utils.js we have a function that only concatenates two strings with a space between them:
Link: script
And in index.js we call this function like this:
Link: script
If in the future we need to modify this function and add more parameters (in our example, we need to concatenate 3 strings instead of 2), in JavaScript we would modify concatStrings like this:
Link: script
If we do not modify our code on index.js to pass another parameter to our function, we will not notice any errors until we run the code:
![]()
Here we are only using our function in one part of the code, but if you were using this code in multiple locations of a large project, you would not get an error anywhere because it would not crash. Instead, you would get an unexpected behavior because, somewhere, you would be getting an undefined where a different result was expected.
Let’s see what happens when we use TypeScript. The structure would be the same, but with ts extensions:
src
|- index.ts
|- utils.ts
The utils.ts file would look like this:
Link: script
And the index.ts file would look like this:
Link: script
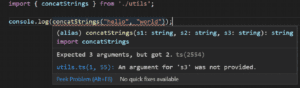
Here, if you failed to provide all parameters, the interpreter would tell you that something is wrong:

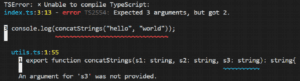
And if you ran the code, you would get the following error:

This is one of the advantages of TypeScript because we know exactly what went wrong and where. Therefore, other functions won’t get an expected result and work as if nothing had happened.
Missing imports
Let’s follow the same structure as the example above, but adding the add function to the utils.ts file, and using it on the index.ts file:
Link: script
Link: script
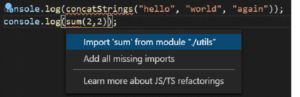
If you are using VS Code, you would get some warnings on the index.ts file:

As you can see, we need to import these functions.
Using TypeScript and VS Code, we can import all the functions that are being used by tapping Ctrl + . or CMD + . and selecting “Add all missing imports”:

Unfortunately, this feature is not available in JavaScript.
Using interfaces: JavaScript vs TypeScript
We can get the best out of interfaces using TypeScript.
You can create an interface like this:
Link: script
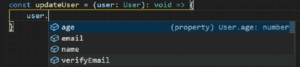
If you have a function that receives a User as an argument, you could access its properties without looking at its file:

Although JavaScript has grown as an OOP language in recent versions, as of today, it does not have a native way of implementing interfaces.
Summary
Now that we’ve looked at the main features, here is a summary of the pros and cons for each language:
- JavaScript gives you the “freedom” to use your code by sharing functions and variables without specifying a type, and passing anything you want without compiling errors. However, remember that you will probably work with other people, who may not understand your code, and comments could make it ugly.
- TypeScript gives a better understanding of your code by introducing typing, so others (teammates or clients) can use it with the confidence of knowing what it does and what it needs.
- As JavaScript is an interpreted language, you won’t get the errors until you run the code. TypeScript allows you to find those errors sooner.
- On TypeScript, you can use interfaces to specify your own “types” and make the code cleaner and understandable.
- TypeScript allows you to go through documentation more easily and faster, as well as make your own documentation a lot simpler.
- TypeScript needs to transpile the code to JavaScript (as browsers only understand javascript), so this makes it a bit slower.
- TypeScript would take more time to configure and code than JavaScript as you need to specify types and probably have a different structure. However, you will save this time on finding bugs and errors.
Final thoughts on JavaScript vs TypeScript
Both languages have their pros and cons and their extra features. Choosing between the two will come down to your team’s needs or even the needs of each specific project. We hope this article has given you enough information to make the right choice.