What is GraphQL?
GraphQL is a query language specification for your API. Developed internally by Facebook in 2012, it became public and open source in 2015. GraphQL itself can’t be installed since it’s only a specification, if you want to use it, you’ll have to install a client and a server. The most popular clients are Apollo from Meteor and Relay from Facebook. On the server side, you’ll have to choose the one that suits you according to your language preferences. There are GraphQL servers available in NodeJS, Python, Ruby, Java, C#, Scala, Go, Elixir, Erlang, PHP, and Clojure.
Why is GraphQL the future?
Nowadays, most APIs are built using REST Frameworks, but Facebook has had some problems when using REST with their mobile apps; these problems can be seen in almost all projects:
- Some pages have to call multiple endpoints to load the required data.
- Some endpoints return more information that is not used on the current page.
- There are problems between the Frontend and Backend teams to coordinate the endpoints definitions.
- Endpoints are poorly documented.
- When the API grows, there can be dozens of different endpoints, making it hard to understand and maintain.
GraphQL fixes all these problems!
How does it work?
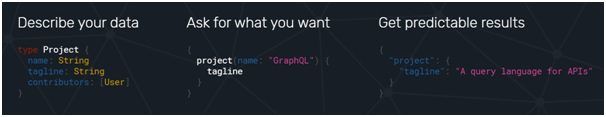
In GraphQL you first describe your data in terms of types. Then, you can query it asking exactly what you need to finally receive a JSON with the fields you expect.

GraphQL has 3 different components: types, queries, and mutations. Types, as we saw before, is how the data is described; GraphQL is a strongly typed language – which allows to have auto-generated documentation. Queries are the way to ask GraphQL for information, they are based on the types defined and clients can ask for relational data in a single query. Mutations are similar to queries but instead of asking for data, the client will send information to modify a record.
How do I start?
Probably the easiest way to start playing around with GraphQL is building a server with GraphCool, a self-hosted backend as a service that recently received $4.5M in investment. There you can create an online GraphQL backend in a few minutes. However, if you don’t want to build your own server, you can use an already published GraphQL API, such as the Star Wars GraphQL.
For the client side, I strongly recommend Apollo client, which is the easiest way to consume GraphQL servers.
How can I test it?
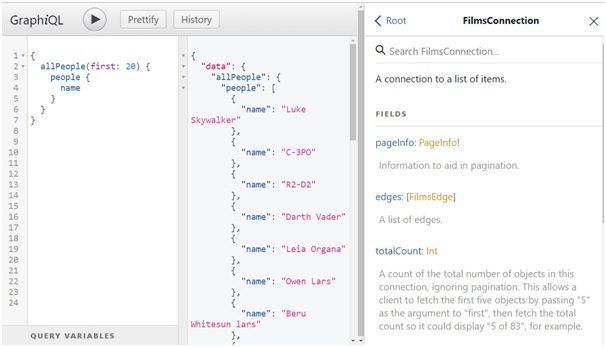
One incredibly useful tool that will help any developer test a GraphQL server is GraphiQL, an in-browser IDE. GraphiQL can be easily added to most servers and it allows users to perform queries or mutations. It will also present the user with the server documentation.

In the image above we can see 3 parts. On the left, we have the query we are testing; in the middle, we see the result in JSON; and, finally, on the right, we have the documentation. There we see the different queries, what are the available fields, and a description. All the documentation is auto-generated from the GraphQL types and the descriptions can be defined in each type.
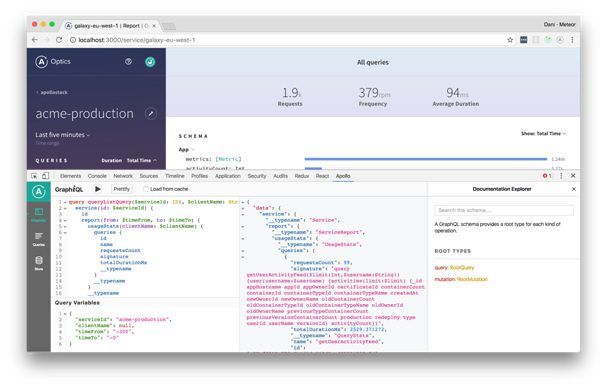
Similarly, Apollo provides a tool to test GraphQL from the client side.

There you can test queries using GraphiQL too, but you can also see some Apollo features like cache and store watcher. The plugin is available for both Chrome and Firefox.