Flutter Review 2020
Our Google Flutter Review: In some of our previous posts, we looked at how to build an app that looks and works as similar as possible to a native app. Our team has worked extensively with React Native and achieved amazing results, so, today, we want to take a look at the competition.
Google Flutter has been buzzing around our ears over the past few years and we believe it’s safe to say that, whether you know it or not, you have interacted with an app developed with it. Therefore, if you haven’t tried it for yourself yet, you might be curious as to what it has to offer and, if you have tried it, there are still some surprises along the way. In this article, we’ll share the best qualities of this software development kit (SDK) as well as the updates 2020 has brought along.

So, what is Google Flutter?
The 2017 Google I/O developers conference showed us an early alpha version of Flutter, with its Release Preview 2 launched in September 2018. There have been a number of new versions released since then; the latest being version 1.22 released on October 1, 2020. As stated on its website, Google Flutter is “Google’s UI toolkit for building beautiful, natively-compiled applications for mobile, web, and desktop from a single codebase”. The fact that it is a complete SDK means it provides users with everything they need to create cross-platform apps, such as ready-made widgets, a rendering engine, and testing and integration APIs.
Flutter works with existing code, is used by developers and organizations around the globe, and is free and open-source. Some of the development companies currently using Flutter include Groupon, eBay, Alibaba Group and BMW. Consequently, it is also one of the top preferred skills among software engineers. Google has used Flutter to work on Google Ads and smart displays like Google Home Hub.
Flutter Review: What benefits does Google Flutter offer?
Here are some qualities that, as programmers, we found not only useful, but necessary.
Fast development
Most of the time you spend developing a mobile app you find yourself waiting for it to be built and not actually coding. Flutter features “hot reloads”—powered by Dart VM—, which means that your code changes are reflected in your app the moment you save them, preserving the current app state. This is extremely helpful when you are building your UI and it helps you fix bugs faster.
Beautiful UIs
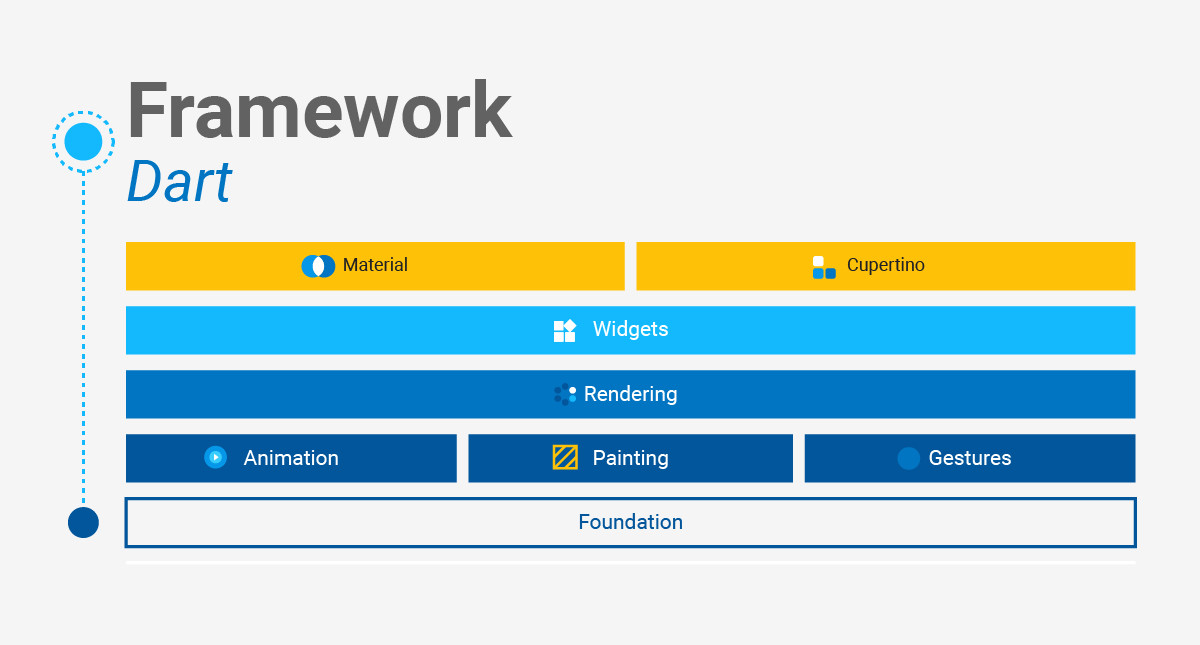
Flutter enables you to build your app with a beautiful user interface by providing a catalog of ready-made widgets that you can use and, believe it or not, every object you come across in Google Flutter is an actual widget. Having ready-made widgets solves the most common problems in user interfaces, such as centering an item or just placing it on the right spot. You simply have to choose the widgets that best adapt to the application that you have in mind.
Flutter supports conditional UI and, as an added benefit, its widgets follow Material Design guidelines and Apple’s Cupertino looks to a tee, saving you a considerable amount of time.
Widget customization and extension
Google Flutter also gives you the option to customize a widget’s default behavior. To accomplish this, all you need to do is a pull request to the class that you are trying to modify and add the property or the behavior that you need. Then, you’ll find yourself with an extended widget and a new way to customize your app.
Language
Google Flutter has its very own development language called Dart. Dart is ahead-of-time (AOT) compiled, which means that the code you build is compiled and transformed into a native (system-dependent) machine code so that the resulting binary file can execute natively. Moreover, Dart is also JIT (just-in-time) compiled for exceptionally fast development cycles and changing workflows. And if you wanted even better news, learning Dart is very easy. If you already know languages like Java, JavaScript, Kotlin, C# or Swift, you can start programming in Dart almost right away. So what are you waiting for to try it out? If you want to know more about why Flutter has chosen Dart as its language, you can take a look at Flutter’s FAQs.
Open source
We’ve covered that Dart is actually fairly easy to learn. The fact that Google keeps extensive and organized documentation makes it even easier and, together with the fact that Flutter is open source, you are bound to find a very productive community that is constantly working on contributions. Most recently, the Flutter community has made some contributions to desktop support and state management.
Debugging
In this Flutter review, we observe how the framework provides tools like the Dart analyzer and the DevTools that will help you debug your flutter app. The Dart analyzer will help you find any mistakes that may crop up in your code, while DevTools includes a full source-level debugger. If you use a Flutter-enabled IDE/editor, like Android Studio or IntelliJ, both of these Dart tools will work automatically. You can find all the information you need to take full advantage of Flutter’s debugging here.
Portable
Flutter can run on pretty much any device that includes a screen. There are Flutter apps for Windows, Linux and macOS, so you’ll be able to take full advantage of this tool no matter which operating system you prefer.
Automated testing toolset
Flutter allows you to run automated unit tests, widget tests and integration tests to ensure your app is running smoothly on all fronts before its release. Flutter offers its own continuous integration (CI) services to help you run tests automatically when making code changes. These services can be used with fastlane, Travis, Cirrus, Codemagic, GitLab, and Britise. You can find more information and check out their tutorials here.
Accessibility
As if all of the above wasn’t enough, Google includes built-in opportunities that will help you make your app accessible to more users. This works for both additional languages and web accessibility. Flutter makes internationalization easier with widgets that simplify the process of preparing your code to receive localized content. It supports 77 languages but does not stop there, also supporting different currencies, date formats and units of measurement, among other features. When it comes to web accessibility, it supports large fonts, screen readers and sufficient contrast.
And if you still want more, Flutter also offers a large number of open-source packages, has support for various IDEs (Integrated Development Environments), has different themes for iOS and Android, and makes animations seem like child play with Rive Flare.
Flutter Review highlights: 2019 & 2020
We all know that, in today’s world, no tech tool can go long without an update, so Google has been steadily releasing new versions of Flutter over the last few years with lots of new features and enhancements. Let’s take a look at our highlights in this Google Flutter Review 2020:
- Apps for every device
Initially, Flutter only enabled you to create mobile apps, which meant it was somewhat limited. In 2019, Flutter added the long-awaited possibility to develop desktop (for Windows and Mac) and web apps, as well as availability in Chromebooks and embedded form factors.
- iOS 14 and Android 11 support
As of October 2020, Flutter offers extensive support for iOS 14 and Android 11. For iOS, this means Xcode 12 support and new icons. When it comes to Android, the latest Flutter version supports new types of display cutouts and smoother animation.
- AndroidX support for new apps
The 1.7 version of Google Flutter added the possibility of creating projects with AndroidX. AndroidX is an open-source project used by the Android team to develop, test, package, version and release libraries within the Jetpack suite of libraries. Being able to use AndroidX means far less work when it comes to integrating with other parts of the Android ecosystem.
- Integration support
Google has added support to integrate Flutter into existing iOS and Android apps, which makes it easier to migrate to Flutter once you already have an app up and running.
- iOS 13 dark mode support
This has been a long-awaited feature for Google Flutter. Work on it was announced in September 2019 and it finally came to fruition two months later with Version 1.12. Flutter now supports dark mode for Cupertino widgets and also added some new Cupertino widgets, including a date picker and an alert dialog.
- New Dart language features
Version 2.5 of Dart was launched back in September 2019 and it included a variety of new features. One of the most noteworthy ones was automatic code completion through machine learning, which saves time while minimizing the chances of typos in the code. Another highlight was the improvement on constant expressions by increasing the number of ways they can be defined. You can have a detailed look at the features here.
- Performance improvements for Flutter and Dart
In addition to fixing the icon font tree shaking performance issue, version 1.20 of Google Flutter also reduced jank in the initial display of animations by using a warm-up phase and optimized mouse support.
- Autofill for mobile text fields
Another highly sought-for addition to Google Flutter was the autofill function for both Android and iOS. This feature was added with version 1.20 and work on adding this functionality for the web has also been announced.
- Updated tooling extensions
Visual Studio Code and Android Studio plugins have been updated. If you haven’t already been using them, Visual Studio Code is a code editor developed by Microsoft that works not only in Windows, but also in Linux and macOS. It does allow you to edit code, and also includes an interactive debugger. Visual Studio Code is customizable and lets you install a long list of third-party extensions. Regarding Android Studio, it is the official Android IDE, based on IntelliJ IDEA. It includes a number of testing tools and frameworks, as well as built-in support for Google Cloud Platform.
- Faster compiling
In recent years, Google Flutter has become faster by considerably increasing its compiling performance, therefore becoming an increasingly more efficient tool in your arsenal.
- New packages for the supporting ecosystem
Google Flutter also has its supporting ecosystemvvv in mind and has developed packages for Google Maps, HTTP, Firebase ML Vision, in-app purchases and web views. The in-app purchases plugin is one of the most sought-after additions to Flutter and is available for both Android and iOS.
Flutter Review Summary
Our conclusion for this Google Flutter Review 2020 is that Flutter is a very powerful SDK that has gained traction with some industry giants. It has the tools and libraries to easily help you build your app—whether mobile, web or desktop—and bring your ideas to life. Furthermore, both Google and the community are constantly working on new features to make it into the most comprehensive SDK possible. If you don’t have any mobile development experience, or if you are just trying to build an app that works well on Android, iOS and the web in the fastest way possible, Flutter can easily meet your needs.
Also, if you are looking for alternative cross-platform frameworks, you can check out our article on this topic here.