Flutter BDD. “If we want to get serious about quality, it is time to get tired of finding and fixing bugs, and start preventing their happening in the first place.” Alan Page.
What is BDD or Behavior Driven Development?
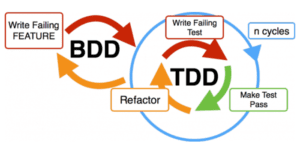
BDD is a work methodology for software teams that closes the gap between those working on the business side of a project and those on the technical side. This is achieved by:
- Encouraging collaboration across roles to build a shared understanding of the problem to be solved
- Working in rapid and small iterations to increase feedback and the value flow
- Producing system documentation that is automatically checked against the system’s behavior
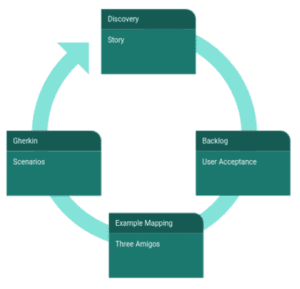
All of this is done by focusing collaborative work around concrete, real-world examples that illustrate how we want the system to behave. Those examples guide developers from concept through to implementation in a process of continuous collaboration.
Why Use Flutter with BDD
We thought Teresa Wu made a perfect point in her Mobile London talk on How to implement BDD in a Flutter project, so we’ll let her speak for us as to why or when to use BDD:
“Given the mission to get things done right and in time
And mitigate creating tech debt for the future self
When working with the new project
Then we use BDD”
BDD and agile
If your team is using agile methodologies already, it can aid you in planning your work in small increments of value like user stories. Keep in mind that BDD doesn’t replace your existing agile process, it just enhances it.
BDD could be compared to a set of plugins for your existing process that will help your team be more capable to deliver on the promises of agile. In other words, BDD will help your team produce timely, reliable releases of working software that meet your organization’s requirements.
Flutter with BDD
Building our first Flutter App with BDD
Let’s start by building our very first Flutter App using BDD.
We’ll assume that you have your development environment working and that you are able to see the start template app. We’ll be using the web stable version of Flutter.
As we are using BDD, we’ll be focusing on the sometimes regrettably ignored test folder. Files in this folder start compiling just fine, but as the project grows, most developers break its files and end up deleting one or more files, or even the entire folder.
This has a logical explanation. Writing tests is not an easy task; you need to spend time learning what unit, widget and integration tests are and how they work before you can write useful tests.
But, in this article, we will keep things simple following the methodology of KISS software development.
Write features
We’ll write our test in a natural language by creating a *.feature file inside the test folder. Let’s say you’re testing the default Flutter counter app, then the content might be:
Link: script
Add the dependency
To make a widget test with this file, we’ll install the dependencies:
<code>
dev_dependencies:
build_runner:
bdd_widget_test: <put the latest version here>
...
</code>
Generate the test files
Now, ask built_value to generate Dart test files for you. You can do this with the following command:
<code>
flutter packages pub run build_runner watch --delete-conflicting-outputs
</code>
Run tests
Now, it’s time to run the test. You can do it from your IDE or by running the following:
<code>
flutter test
</code>
All tests have passed, congrats! You can now push your changes.
Let’s add a more complex test to test the current project template’s functionality.
Link: script
When you save your changes on the .feature file, the test file in Dart will be updated with the content of the new test. Go ahead and run it.
Green status again! Go ahead and push it.
Now, let’s make use of the BDD circle and add a test for a new functionality we will implement.
Let’s say we want a button that, when pressed, decreases the counter.
Go ahead and write the scenario:
Link: script
Now, if you check the Dart file, it should have the new test for the given scenarios.
Try to run them, just to see them fail. We are in the red status of the BDD circle. Now, let’s add the functionality.
Try replacing your current Action button with a stack of two buttons:
Link: script
You can write the _decrementCounter function on your own so that if you run your test, it passes.
Final thoughts on Flutter with BDD
Congrats! You are on your way to following the BDD process in Flutter development!
Here is the entire code for you to check out.
Keep it flowing and don’t forget, “Every large system that works started as a small system that worked.”