Build an app with a Flutter drawer menu in 5 minutes
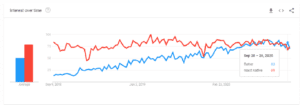
Flutter is a Google UI toolkit for building native apps for Android, iOS, PC and the web from a single codebase in record time. Flutter drawer menu uses Dart as its programming language, a modern alternative to Javascript developed by Google. In the last months, Flutter has increased in popularity. If we check Google trends, it has been growing to match React Native.

In this article, we’ll be focusing on showing you how to use this tool by building an app with a Flutter drawer menu in three simple steps.
1. Create a new project with a Flutter drawer menu
You can start a Flutter project using Visual Studio Code, Android Studio or the terminal.
Link: script
If you have a connected device or a simulator, the app will start automatically.
2. Customize your app
The first time you use it, you’ll see a simple app where you can press a button to increase a counter.

You can change the app title, the home title and the main color by modifying the MaterialApp widget.
Link: script

3. Build a Flutter drawer menu
Building a drawer menu is as simple as adding a Drawer Widget.
Link: script
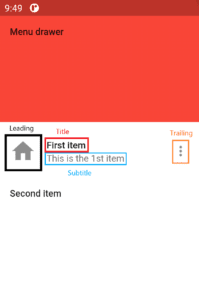
The drawer menu can contain the following sections:
- Leading: the icon located on the left of the list item.
- Title and subtitle: the first and second lines of the list item.
- Trailing: the icon located at the right of the list item.

Using the onTap function you can make the drawer menu perform actions when it’s clicked. For example, you can programmatically close the menu by clicking on an item.
Link: script
Bonus: hot reload
One of the key features of Flutter is the hot reload where any change on the code is automatically shown on the app without changing the state. For instance, you can keep the menu open and see the changes in real time.
Final thoughts on Flutter drawer menus
Adding a Flutter drawer menu is really simple thanks to the Drawer widget. It doesn’t take more than 5 minutes. The good news is that the drawer is not the only available widget. On the official docs, you can find a plethora of widgets to add to your app. These include Appbars, icons, images, inputs, and animations, among others.
Mastering widgets is a key skill to become a better Flutter app developer.