If you are working on a web or mobile project and cannot decide between React.js and Angular, the below comparison can help you decide.
Some may think that it is not possible to compare React to Angular because Angular is a full-stack MVC framework, whereas React is merely a view library. But it is not so.
Comparing them is a smart idea, though, because they are both capable of producing fantastic apps and are ideal technologies. Here we will compare the two most popular javascript Frontend frameworks for supporting one of the most demanding digital business goals.
REACT.JS
React.js is a free and open-source JavaScript toolkit for creating fast and appealing user interfaces. It combines ease of development (due to small chunks of code known as “components”) with a heavy emphasis on user experience. Since React is the View layer of the MVC architecture, you have practically complete control over the Model and Controller frameworks you use.
ANGULAR
Angular is a Google-created open-source framework for developing web applications. Angular uses TypeScript rather than JavaScript. Angular, unlike React, is a full-featured MVC framework, so you will not need any other solutions after you have mastered it.
COMPARISON OF REACT AND ANGULAR
View library vs. full-stack framework
Some argue that comparing React JS with Angular is not a good idea because they are both slightly different things, as explained at the outset. But, if both can create fantastic apps, does it really matter?
Angular appears to be a better alternative because it is a full-stack MVC framework that does not require any other libraries. React JS, on the other hand, does require additional libraries, but whether this is a plus or a negative depends entirely on your project goals.
React, being an independent view library, allows you almost limitless choices when it comes to creating user experiences, and you can also be fairly selective about the libraries you employ.
Data binding
Two-way data bindings are used in Angular. When you use two-way data binding, your model state automatically switches when you modify any element of the interface.
React employs one-way data binding, which means that the interface model is updated only after the model state has been updated. The model state remains unchanged while the UI components are changed.
One-way data binding allows React developers to have more freedom and control over their mobile and web apps because the data flow is unidirectional.
Server Rendering
Angular makes web developers’ lives easier by providing pleasant and searchable static versions of the application. Angular renders an application using server-side rendering by creating a static view before it becomes fully interactive. It is up to you to figure out how to combine JSON with client-side caching to boost server speed. When it comes to decreasing traffic between the client and the server, nothing beats Angular.
Angular is built on a testing framework that includes features like dependency injection and mocking objects. We cannot distrust Angular’s future advances because it has Google as a backup. It can also reduce code size by eliminating the need for recompilation and reflecting modifications in the front-end more quickly.
Mobile App Development

With React Native and React JS, you can create genuinely native and cross-platform mobile apps. While React Native has a somewhat different syntax than React, it is pretty simple to pick up if you have worked with React before. Otherwise, you can hire a ReactJS developer who is aware that React Native allows components to be generated and bound in Java, Objective-C, or Swift code.
The Angular framework, on the other hand, makes use of Ionic, a platform that allows developers to create high-performance cross-platform mobile apps with a single codebase. Ionic applications can be utilized on any device, including the web. This open-source framework offers developers user-friendly tools as well as powerful services. It also comes with a large library and building pieces that make development much easier.
If both programs are well-written, the performance difference between them will be difficult to discern.
Self-Sufficiency
Since React is a UI framework, apps created with it require the use of extra libraries. Redux, React Router, and Helmet, for example, optimize state management, routing, and API interaction. Additional modules or libraries are required to perform services such as data binding, project generation, component-based routing, form validation, and dependency injection.
Angular is a full-featured software development framework that rarely requires the use of third-party libraries. Data binding, project generation, component-based routing, form validation, and dependency injection are all functions that may be implemented using the Angular package.
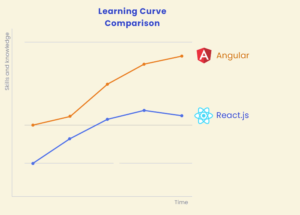
Learning curve

React is a simple framework with no dependency injection, traditional templates, or overly complex functionality. If you’re familiar with JavaScript, the framework will be simple to grasp.
Since there is no predetermined project structure, learning how to build up a project takes time. You’ll also need to master the Redux library, which is used for state management in more than 50% of React applications. Continuous framework changes necessitate additional developer effort. Furthermore, there are many best practices in React that you will need to master in order to accomplish things correctly.
Since Angular has such a large library, understanding all of the ideas related to it will take much longer than learning React. Angular is more difficult to grasp, with a lot of superfluous syntaxes and complicated component management. Some complex features are built into the framework’s core, so developers will have to understand and use them. Furthermore, a single problem can be solved in a variety of ways.
Although TypeScript is similar to JavaScript, it takes some time to master. Since the framework is regularly updated, the developer must devote more learning time.
Popularity
In the programming community and discussion forums, both Angular and React have gained popularity. According to statistics from the most popular platform, Angular has 56,586 stars whereas Reactjs has 142,606 stars.
In contrast to the full-fledged Angular framework, React is just a library. While comparing with the library framework Reactjs, however, Angular consistently received a high average number of stars. It is because of the early release of React, it has a higher number of stars.
Templates

With Angular directives, HTML Angular employs templates based on an extended form of HTML. The syntax of those directives is complicated and advanced, so you will have to start from the beginning.
All you need to know about React is JavaScript. A JSX is a brilliant component that combines markup and JavaScript logic in one file. You may write your markup in your JavaScript code, thanks to the use of an XML-like language, which keeps everything in one place and improves code completion.
Testing
Jest is used by React (often in conjunction with Enzyme, a JavaScript testing tool). Jest is a robust mocking library that requires no configuration and comes standard with every React project. However, lately, react-testing-library is more often used.
The Angular CLI downloads all of the tools you will need to run tests with the Jasmine framework. Although Angular includes numerous capabilities, such as unit isolation and was designed with testability in mind, many Angular developers find Jasmine’s output to be difficult to comprehend.
Conclusion on Angular Vs React:2022
There is as such no more appropriate framework. To stay competitive, both are constantly updated. For example, while React was thought to win due to its virtual DOM, Angular tied the score thanks to changing detection. While Angular was thought to be the winner because it was created by Google, the enormous and dedicated React community more than made up for Google’s fame and made React comparable to Angular.
Guest Author: Harikrishna Kundariya